
画像を一覧で表示するにはどんな方法がありますか?



ImageListコンポーネントとListViewコンポーネントを使うことで画像の一覧表示を実装することができます。
目次
リストビューで画像一覧を表示する


「ImageListコンポーネント」と「ListViewコンポーネント」を併せて利用することで、画像を一覧表示することができます。
ImageListコンポーネントは、フォームに追加するとコンポーネントトレイに追加されます。
同時にListViewコンポーネントも追加しておきます。
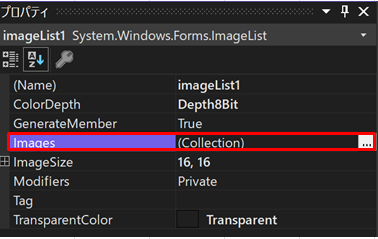
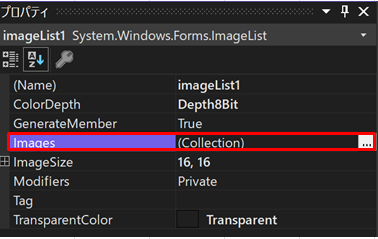
ImageListコンポーネントに画像を追加するには、プロパティウィンドウのImagesのCollectionの横にある[…]をクリックします。 そうすることで、イメージコレクションエディターが開き、そこで画像を設定することができます。




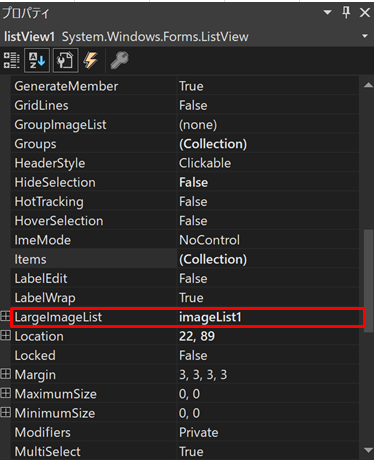
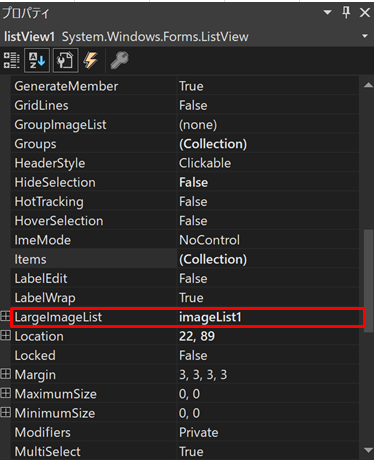
ImageListコンポーネントとListViewコンポーネントを連動させるには、ListviewのLargeImageListプロパティに、ImageListコンポーネントを指定します。


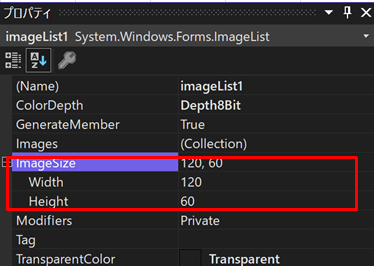
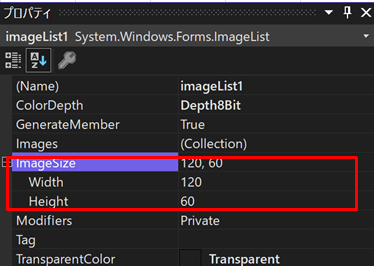
画像サイズは、ImageListコンポーネントのSizeプロパティのWidthとHeightで設定を行います。


以下は、指定したフォルダ内のjpg画像をリストビューに表示するサンプルです。
private void button1_Click(object sender, EventArgs e)
{
// フォルダ "C:\image" 内の jpeg 画像をすべて取得し、リストに格納
List<string> lstFile = System.IO.Directory.GetFiles(@"C:\image", "*.jpg").ToList();
int i = 0;
//リストから画像を1つずつ取り出し、処理を実行
foreach (string x in lstFile)
{
//画像を読み込み
Image img = Image.FromFile(x);
//ImageList に画像を追加
imageList1.Images.Add(img);
//ListView に画像を追加
listView1.Items.Add(x, i);
//画像を破棄
img.Dispose();
i++;
}
}Private Sub button1_Click(sender As Object, e As EventArgs)
' フォルダ "C:\image" 内の jpeg 画像をすべて取得し、リストに格納
Dim lstFile As List(Of String) = System.IO.Directory.GetFiles(
"C:\image", "*.jpg").ToList()
' カウンタ変数を定義し、0で初期化
Dim i As Integer = 0
' リストから画像を1つずつ取り出し、処理を実行
For Each x In lstFile
' 画像を読み込み
Dim img As Image = Image.FromFile(x)
' ImageList に画像を追加
imageList1.Images.Add(img)
' ListView に画像を追加
listView1.Items.Add(x, i)
' 画像を破棄
img.Dispose()
' カウンタをインクリメント
i += 1
Next
End Sub
フォーム上にある「button1」をクリックすると、「C:\image」フォルダ内にあるすべての jpeg 画像を取得し、ImageList コンポーネントと ListView コンポーネントに追加するものです。
1つずつ取り出し、ImageList コンポーネントに画像を追加した後、ListView コンポーネントに画像を追加することで、フォーム上に画像の一覧を表示することができます。





コメント