JavaScriptでマウスの動作に対してのイベント情報を取得する方法を解説します。

JavaScriptでマウスの動作に関するイベント情報を取得する方法が知りたいんだけど、どうやったらできますか?



マウスのイベント情報を取得するにはaddEventListenerを利用します。
マウスのイベントオブジェクト
マウスに関連するイベントオブジェクトのプロパティは以下のようになっています。
| プロパティ | 説明 |
|---|---|
| clientX | イベントが発生した際のマウスのX座標を取得する |
| clientY | イベントが発生した際のマウスのY座標を取得する |
| screenX | イベントが発生した際のマウスのX座標を、画面全体を基準にして取得する |
| screenY | イベントが発生した際のマウスのY座標を、画面全体を基準にして取得する |
| pageX | イベントが発生した際のマウスのX座標を、ドキュメント全体を基準にして取得する |
| pageY | イベントが発生した際のマウスのY座標を、ドキュメント全体を基準にして取得する |
| offsetX | イベントが発生した際のマウスのX座標を、イベント発生要素を基準にして取得する |
| offsetY | イベントが発生した際のマウスのY座標を、イベント発生要素を基準にして取得する |
| buttons | 押されているマウスボタンの情報を表すフラグ値を取得する |
| button | クリックされたマウスボタンの番号を取得する |
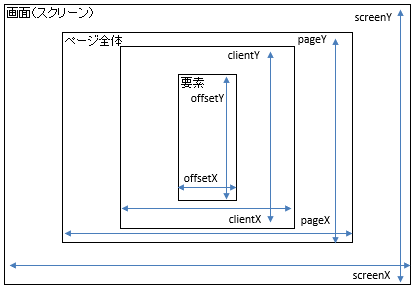
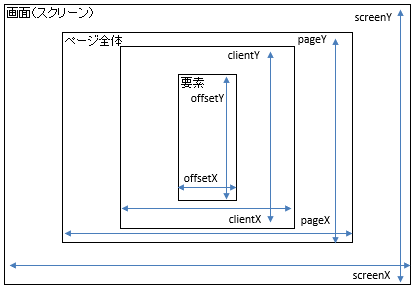
それぞれのプロパティの座標は以下の図に示します。


マウスのイベント情報を取得する方法
マウスのイベント情報を取得するには以下のようにします。
- イベントリスナーを登録する
- イベント情報を取得する
- マウスの座標情報を取得する
イベントリスナーを登録する方法
イベントを処理するために、addEventListener()メソッドを使用します。このメソッドを使用することで、マウスイベントを検知することができます。
イベント情報を取得する方法
マウスイベントが発生した際に、イベントリスナー内でeventオブジェクトを使用することで、マウスの動作に関する情報を取得することができます。例えば、マウスのクリックの種類(左クリック、右クリック)、クリックした座標、ドラッグしているかどうか、スクロールしているかどうかなどの情報を取得することができます。
マウスの座標情報を取得する方法
マウスの座標情報を取得するには、clientXとclientYプロパティを使用します。これらのプロパティを使用することで、マウスポインタが現在どこにあるかを示すX座標とY座標を取得することができます。
マウスのイベント情報を取得するサンプルプログラム
以下のコードでは、マウスが要素上に乗った時にmouseenterイベントが発生し、マウスが動いた時にmousemoveイベントが発生します。それぞれのイベントが発生した際に、マウスの座標情報をコンソールに出力するようにしています。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>マウスのイベント情報を取得する</title>
<style>
#box {
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div id="box"></div>
<script>
const box = document.getElementById('box');
function handleMouseEnter(event) {
console.log(`Mouse entered! X: ${event.pageX}, Y: ${event.pageY}`);
}
function handleMouseMove(event) {
console.log(`Mouse moved! X: ${event.pageX}, Y: ${event.pageY}`);
}
box.addEventListener('mouseenter', handleMouseEnter);
box.addEventListener('mousemove', handleMouseMove);
</script>
</body>
</html>上記のコードを実行すると、要素の上にマウスを乗せた時や、マウスを動かした時に、コンソールに座標情報が表示されます。このように、マウス関連プロパティを利用することで、マウスの座標情報やボタン情報などを取得することができます。
まとめ
マウスの動作に対してのイベント情報を取得する方法を解説しました。
- MouseEventオブジェクトを使ってマウスのイベント情報を取得することができる。
- addEventListener()メソッドを使用してマウスイベントを検知することができる。
- マウスの動作に関する情報は、イベントリスナー内でeventオブジェクトを使用することで取得することができる。
- イベントオブジェクトを使用して取得できるマウスの情報には、クリックの種類、座標、ドラッグ状態、スクロール状態などがある。
- マウスの座標情報は、clientXとclientYプロパティを使用して取得できる。



マウスイベントの取得方法やイベントプロパティについてよくわかりました!



イベントリスナーを登録することで、マウスイベントを検知し、イベントオブジェクトを使用してマウスの動作に関する情報を取得することができます。



コメント