チャプター1では、なぜSassが必要なのか、Sassの開発環境の導入方法を解説します。
「CSSを効率的に書く!Sassの入門講座」の第1章です。この講座については以下から確認できます。

Sassとは?なぜSassが必要なのか

Sass(Syntactically Awesome Stylesheets)は、CSSをより効率的かつ簡単に書くことができるようにするために開発された拡張言語です。
Sassを使うことで、CSSのコードの保守性が向上し、開発の効率性が向上するため、多くのWeb開発者にとって重要なツールとなっています。特に、大規模なWebサイトやアプリケーションの場合、CSSの保守性を確保することは非常に重要です。
この講座では、Sassの拡張言語であるScss(Sassy CSS)を扱います。Scssは、Sassのより柔軟な構文を持つため、CSSをより簡単に書くことができ、現在の主流になっています。
Scssを導入するメリット
Scssを導入することで以下のようなメリットがあります。
- ネストの使用
- CSSのセレクタを階層的に表現することができ、セレクタの見通しがよくなり、コードの可読性が向上します。
- 変数の利用
- 変数を使用することで、CSSの値を再利用することができ、コードの保守性が向上します。
- 演算
- 数値やカラーなどの値を演算することができます。
- 継承
- 継承を使用することで、コードの重複を減らすことができます。
- ミックスイン
- ミックスインを使用することで、同じスタイルが複数のセレクタで使用される場合、そのスタイルを1つのミックスインで定義し、他のセレクタで呼び出すことができます。これにより、重複したコードを減らすことができます。
これらの機能を使用することで、CSSのコードの再利用性が高まり、コードの見通しが良くなります。
Scssのデメリット
Scssは、CSSの上に構築されたプリプロセッサであり、新しい概念や機能を学習する必要があります。そのため、CSSを直接記述するよりも学習コストが高くなる可能性があります。また、Scssを使うためには、Scssをコンパイルするための環境やツールを導入する必要があります。
開発環境の導入 ~ Visual Studio CodeとScss拡張機能の導入
このコースでは、開発にVisual Studio Code(以下VSCode)を使って進めていきます。
VSCodeでの拡張機能を利用したSCSS導入方法を紹介します。
VS Codeの導入
(VSCodeを導入済みの方は飛ばして下さい)
VSCodeは以下から無料でダウンロードすることができます。ダウンロード後、インストールして下さい。
Visual Studio Code (VSCode) は、マイクロソフトが開発した、無料で使用できるコードエディタです。VSCodeは、クロスプラットフォームで動作するため、Windows、Mac、Linuxなどで使用することができます。
VSCodeは、コードをエディットするだけでなく、拡張機能を追加することで、よりカスタマイズされた環境を構築することができます。
VS Codeへプラグインを導入する
VSCodeへ次の3つのアドオンを導入します。
| 拡張機能 | 説明 |
|---|---|
| Live Sass Compiler | SassファイルをリアルタイムでコンパイルしてCSSに変換してくれる拡張機能です。 |
| Live Server | Webページをローカルでホストし、リアルタイムで変更をプレビューすることができるようにする拡張機能です。開発PC上で結果を確認するのに使います。 |
| Prettier | コードを自動的に整形し、見やすくすることができます。 |
VS Codeの拡張機能タブからをインストールします。
検索窓から上記のプラグインを検索してインストールして下さい。

教材のダウンロード
この講座では、以下の「sass-tutorial.zip」のhtmlとscssファイルを使いながら進めていきますので、以下より教材をダウンロードしてください。
インストールした拡張機能の確認
VSCodeを使ってScssファイルを修正し、CSSに自動で変換してみましょう。
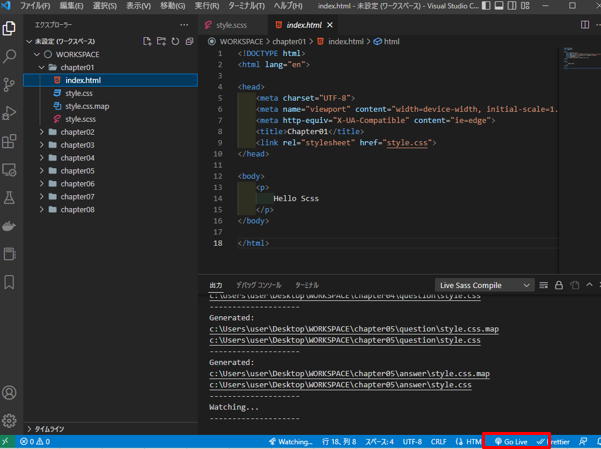
教材のダウンロードでダウンロードした「sass-tutorial.zip」を解答して、「sass-tutorial」フォルダをVSCode上にドラッグアンドドロップして下さい。すると、VSCode上のエクスプローラーでフォルダが展開されて読み込まれます。
「chapter01」フォルダを開くと、「index.html」と「style.scss」が保存されています。
「Live Sass Compiler」のインストールが完了している状態で、SCSSファイルを開いていると、画面の下に「Watch Sass」というボタンが出てきます。これをクリックするとcssファイルに自動変換される状態に切り替わります。

scssファイルを作成した場合、以下のように変換されます。

以下は、Scssで記述したコードとその変換されたCSSのコードです。
$font-size: 16px;
$line-height: 1.5;
body {
font-size: $font-size;
line-height: $line-height;
}
h1 {
font-size: $font-size * 2;
line-height: $line-height * 2;
}Scssで定義した変数や演算が適応された後のCSSファイルが自動で作成されています。
body {
font-size: 16px;
line-height: 1.5;
}
h1 {
font-size: 32px;
line-height: 3;
}上記の例では、変数を定義してネスト内で算出した結果をfont-sizeやline-heightに割り当てています。
この講座では上記のような変数や演算(3章)等について解説していきます。
SCSSを使う場合は、CSSを直接変更しないようにしましょう。
CSSを変更したとしても、SCSSを触った際に編集済みのCSSが上書きされてしまうため、チーム開発などでは特に注意が必要です。
CSS作成後のブラウザ上での表示を確認してみましょう。
「index.html」をVSCode上で開き、VSCode下のバーに出ている、「Go Live」をクリックします。これは、先にインストールした拡張機能の「Live Server」がインストールされている状態で表示され、ホストPC上で、ブラウザ確認をすることができます。


SassがうまくCSSに変換ができない場合、Sassの文法が間違っている可能性があります。Live Sass Compilerのログを確認することでエラー箇所を確認することができます。
また、稀にLive Sass Compilerが動かなくなっている場合があります。その場合はVSCodeを一度再起動をすると治ることがあります。
チャプター1 「Sassとは?メリットと環境構築」のまとめ
チャプター1では、なぜSassが必要なのか、Sassの開発環境の導入方法について学びました。
- Sassは、CSSをより効率的かつ簡単に書くことができるようにするために開発された拡張言語。
- Scssは、Sassのより柔軟な構文を持つため、CSSをより簡単に書くことができ、現在の主流になっている。
- VSCodeの導入、「Live Sass Compiler」「Live Server」「Prettier」の機能拡張。
- VSCodeでscssファイルを読み込み、「Watch Sass」ボタンでCSSに自動変換できる。
- HTMLファイルを開いた状態で「Go Live」をクリックすることでブラウザ上の見え方を確認できる。
Scssの開発環境の構築お疲れ様でした!次の章からはSassの基本を学んでいきます。
チャプター
次章では、Sassの基本の「入れ子構造やコメントについて」学びます。





コメント