「Dirty Markup」というWebサービスを利用して、HTML・CSS・JavaScriptを圧縮された状態から元の形式に戻す方法を解説します。

HTML・CSS・JavaScriptを圧縮された状態から元の形式に戻す方法ってありますか?



「Dirty Markup」というオンラインツールを利用すると、圧縮されたHTML・CSS・JavaScriptを元の形式に戻すことができます。
「Dirty Markup」とは?
「Dirty Markup」とは、Web開発者が圧縮されたHTML・CSS・JavaScriptを元の形式に戻すためのオンラインツールです。


「Dirty Markup」を使ってコードを整形する方法
CSSを元に戻す方法を例に解説します。
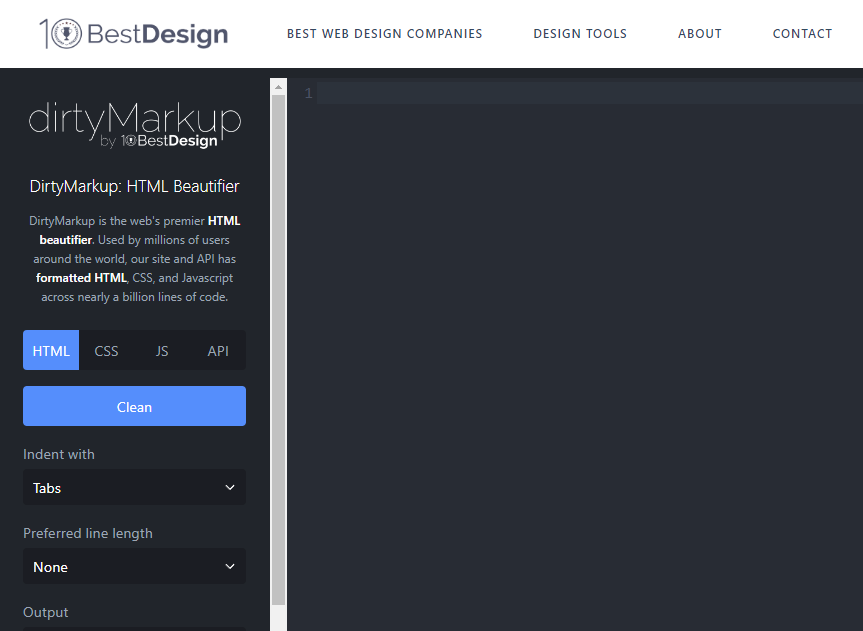
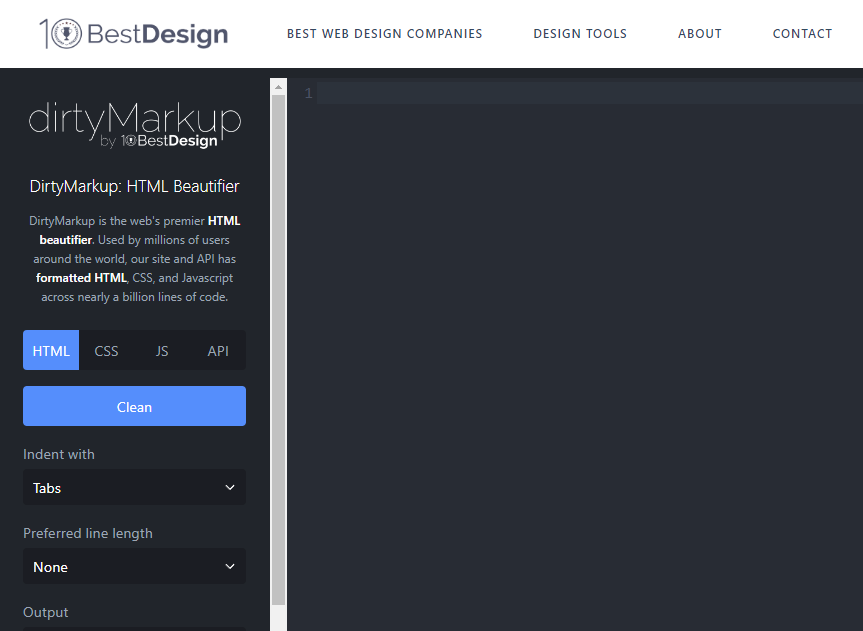
Step1:「Dirty Markup」にアクセスする
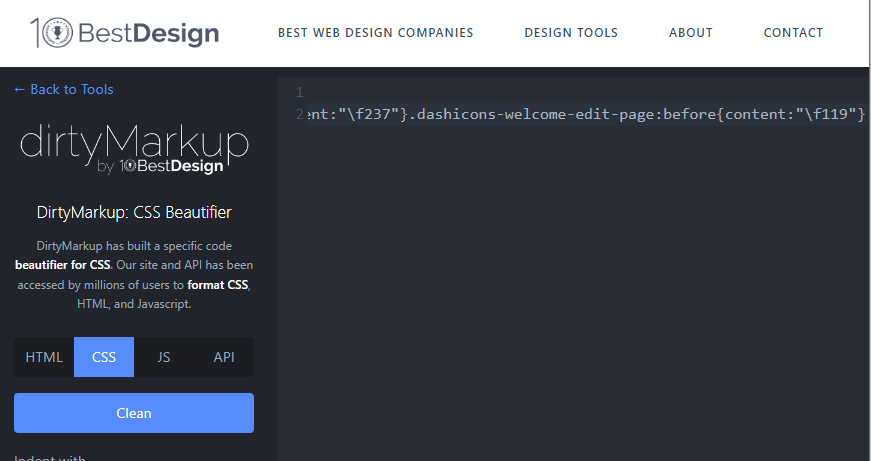
まず、ブラウザで「Dirty Markup」のWebサイトにアクセスします。
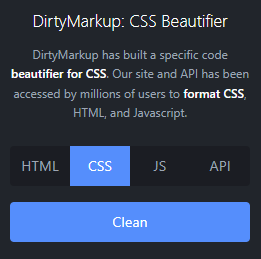
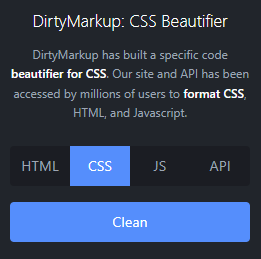
Step2:変換したいファイル形式を選択する
今回は、CSSを例にすすめているのでCSSを選択します。


Step3:コードを入力する
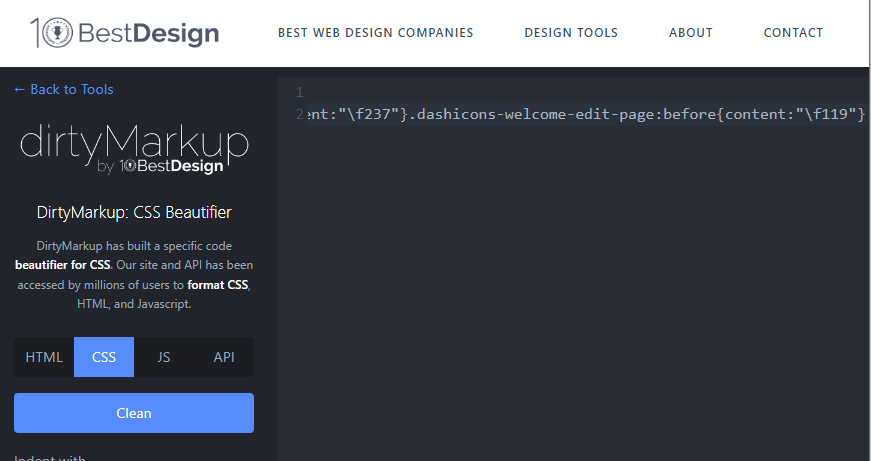
「Dirty Markup」には、コードを入力するテキストエリアが用意されています。圧縮されたHTML・CSS・JavaScriptのコードをコピーし、テキストエリアに貼り付けます。


Step4:「Clean」ボタンをクリックする
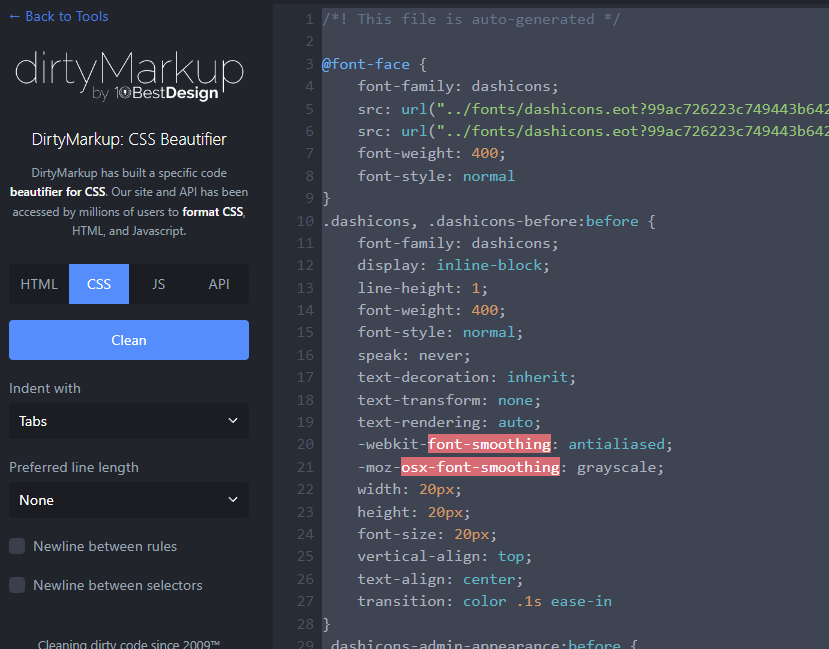
テキストエリアにコードを貼り付けたら、「Clean」ボタンをクリックします。すると、入力したコードが整形された状態に変換されます。
Step4:整形されたコードをコピーする
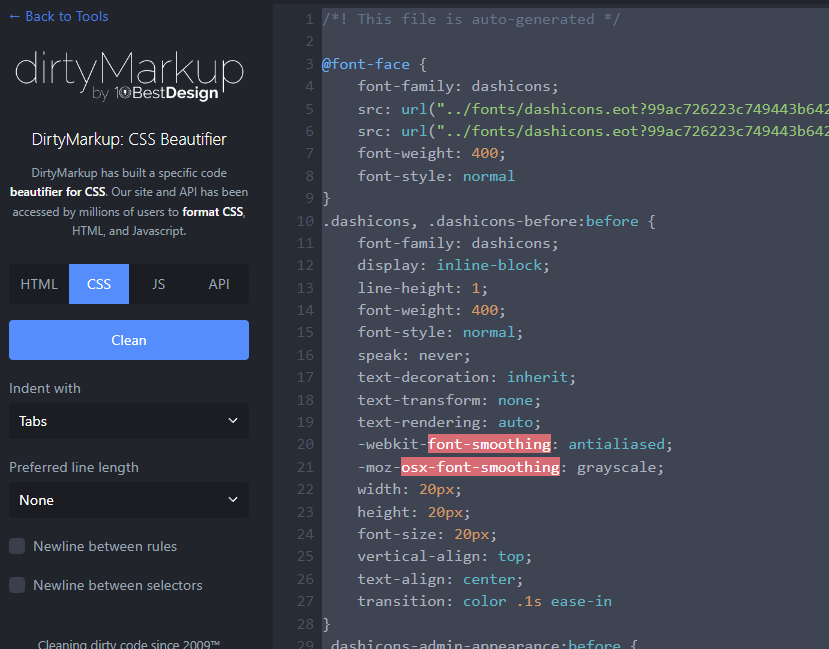
最後に、整形されたコードをコピーして完了です。


まとめ
HTML・CSS・JavaScriptを圧縮された状態から元の形式に戻す方法を解説しました。
「Dirty Markup」を使えば、圧縮されたコードを元の形式に戻すことが簡単にできます。圧縮されたコードは、Webサイトのパフォーマンスを向上させるために使用されますが、開発者はそれを読みやすく編集したい場合があります。この場合、「Dirty Markup」を使うと、コードを自動的に整形できます。



簡単にコードを整形し直すことができました!



「Dirty Markup」を利用することで、開発者は圧縮されたコードを読みやすくすることができます。
しかし、整形したコードは元のコードよりも長くなるため、パフォーマンスが低下する可能性があることに注意してください。したがって、整形したコードを本番環境にアップロードする前に、コードを再度圧縮することをお勧めします。


